ਨਵੀਂ ਦਿੱਲੀ: ਸੈਮਸੰਗ ਨੇ ਹਾਲ ਹੀ ਵਿੱਚ ਨਵੀਂ ਗਲੈਕਸੀ S24 ਸੀਰੀਜ਼ ਲਾਂਚ ਕੀਤੀ ਹੈ। ਨਵੇਂ ਫੋਨਾਂ ‘ਚ ਕੁਝ ਨਵੇਂ ਹਾਰਡਵੇਅਰ ਅਤੇ ਕਈ ਗਲੈਕਸੀ AI ਫੀਚਰਸ ਦਿੱਤੇ ਗਏ ਹਨ। ਸਰਕਲ ਟੂ ਸਰਚ ਵੀ ਫੋਨ ਦੇ ਨਵੇਂ ਫੀਚਰਸ ‘ਚ ਸ਼ਾਮਲ ਹੈ। ਇਹ ਐਂਡਰੌਇਡ ਦਾ ਨਵਾਂ ਤਰੀਕਾ ਹੈ, ਜਿਸ ਰਾਹੀਂ ਲਗਭਗ ਕਿਸੇ ਵੀ ਵਿਸ਼ੇ ‘ਤੇ ਜਲਦੀ ਜਾਣਕਾਰੀ ਪ੍ਰਾਪਤ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ।
ਇਹ ਧਿਆਨ ਦੇਣ ਯੋਗ ਹੈ ਕਿ ਸਰਕਲ ਟੂ ਸਰਚ ਸਿਰਫ ਸੈਮਸੰਗ ਫੋਨਾਂ ਲਈ ਵਿਸ਼ੇਸ਼ ਵਿਸ਼ੇਸ਼ਤਾ ਨਹੀਂ ਹੈ। ਇਸ ਦੀ ਬਜਾਏ, ਇਹ ਇੱਕ ਐਂਡਰਾਇਡ ਸਮਰੱਥਾ ਹੈ। ਅਜਿਹੇ ‘ਚ ਆਓ ਜਾਣਦੇ ਹਾਂ ਕਿ ਇਹ ਫੀਚਰ ਕੀ ਹੈ ਅਤੇ ਇਹ ਕਿਵੇਂ ਕੰਮ ਕਰੇਗਾ।
ਸਰਕਲ ਟੂ ਸਰਚ ਕੀ ਹੈ?
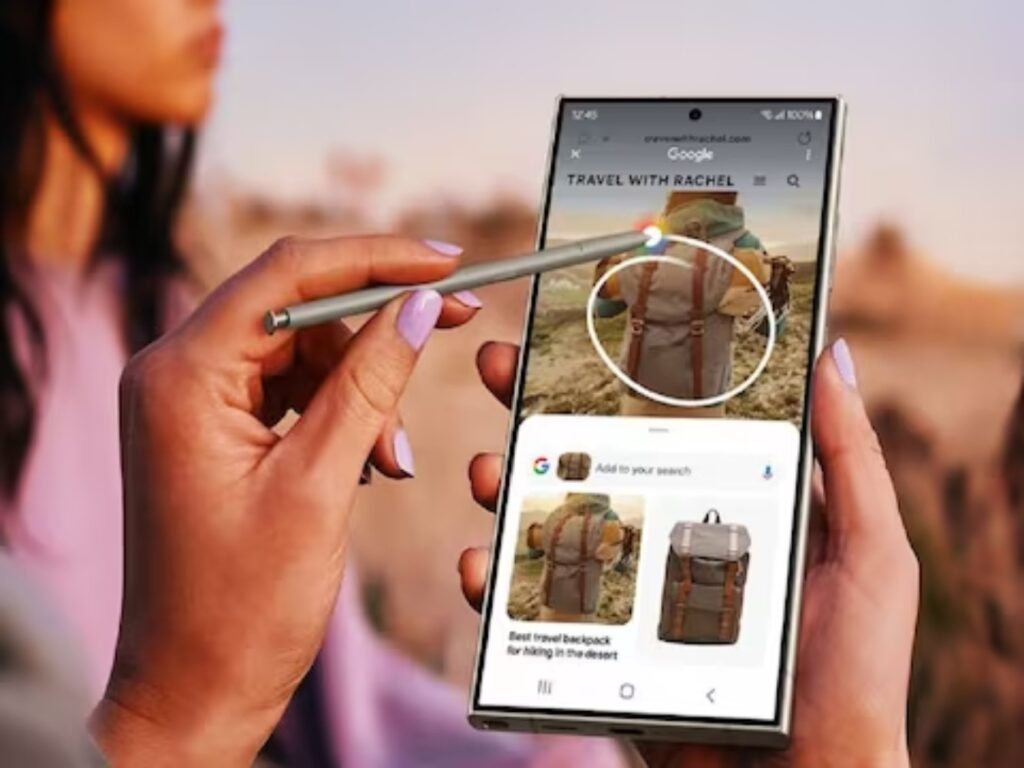
ਸਰਕਲ ਟੂ ਸਰਚ ਅਸਲ ਵਿੱਚ ਗੂਗਲ ਦਾ ਇੱਕ ਐਕਸਟੈਂਸ਼ਨ ਹੈ। ਇਹ ਵਿਸ਼ੇਸ਼ਤਾ ਮੌਕੇ ‘ਤੇ ਖੋਜ ਨੂੰ ਬਹੁਤ ਆਸਾਨ ਬਣਾਉਂਦੀ ਹੈ। ਇਸ ਫੀਚਰ ਦੇ ਜ਼ਰੀਏ, ਸਕ੍ਰੀਨ ‘ਤੇ ਮੌਜੂਦ ਕਿਸੇ ਵੀ ਸਮੱਗਰੀ ਬਾਰੇ ਜਾਣਕਾਰੀ ਇਕੱਠੀ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ, ਉਹ ਵੀ ਮੌਜੂਦਾ ਐਪ ਨੂੰ ਛੱਡੇ ਬਿਨਾਂ।
ਇਸ ਫੀਚਰ ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਵੀ ਬਹੁਤ ਆਸਾਨ ਹੈ। ਇਸ ਵਿਸ਼ੇਸ਼ਤਾ ਨੂੰ ਚਾਲੂ ਕਰਨ ਲਈ, ਤੁਹਾਨੂੰ ਸਿਰਫ਼ ਹੋਮ ਬਟਨ ਨੂੰ ਦਬਾਉਣ ਦੀ ਲੋੜ ਹੈ ਅਤੇ ਫਿਰ ਸਕ੍ਰੀਨ ‘ਤੇ ਦਿਖਾਈ ਦੇਣ ਵਾਲੀ ਕਿਸੇ ਵੀ ਵਸਤੂ ਨੂੰ ਆਪਣੀ ਉਂਗਲੀ ਜਾਂ ਸਟਾਈਲਸ ਨਾਲ ਗੋਲ ਕਰਨਾ ਹੋਵੇਗਾ। ਇਹ ਟੈਕਸਟ, ਇੱਕ ਆਈਕਨ, ਇੱਕ ਚਿੱਤਰ, ਜਾਂ ਚਿੱਤਰ ਦਾ ਇੱਕ ਖਾਸ ਹਿੱਸਾ ਵੀ ਹੋ ਸਕਦਾ ਹੈ।
ਅਜਿਹਾ ਕਰਨ ਨਾਲ, ਇੱਕ ਛੋਟੀ ਜਿਹੀ ਚੋਣ ਸਕ੍ਰੀਨ ਦੇ ਹੇਠਾਂ ਤੋਂ ਉੱਪਰ ਚਲੇ ਜਾਵੇਗੀ ਅਤੇ ਤੁਹਾਨੂੰ ਸਰਕਲ ਵਿੱਚ ਉਜਾਗਰ ਕੀਤੇ ਖੇਤਰ ਬਾਰੇ ਤੁਰੰਤ ਜਾਣਕਾਰੀ ਦੇਵੇਗੀ। ਤੁਸੀਂ ਇਸ ਵਿਸ਼ੇਸ਼ਤਾ ਦੀ ਵਰਤੋਂ ਕਿਸੇ ਸ਼ਬਦ ਦਾ ਅਰਥ ਜਾਣਨ, ਕੱਪੜੇ ਜਾਂ ਜੁੱਤੀਆਂ ਬਾਰੇ ਜਾਣਨ ਲਈ ਜਾਂ ਕਿਸੇ ਵਸਤੂ ਦੀ ਪਛਾਣ ਕਰਨ ਲਈ ਕਰ ਸਕਦੇ ਹੋ।
ਇੰਨਾ ਹੀ ਨਹੀਂ, ਤੁਸੀਂ ਸਕਰੀਨ ਦੇ ਹੇਠਾਂ ਨਤੀਜਿਆਂ ਤੋਂ ਸਿੱਧੇ ਨਵੇਂ ਵਿਸ਼ੇ ‘ਤੇ ਖੋਜ ਵੀ ਸ਼ੁਰੂ ਕਰ ਸਕਦੇ ਹੋ। ਉਦਾਹਰਨ ਲਈ, ਜੇਕਰ ਤੁਸੀਂ ਪੈਨਕੇਕ ਦੀ ਫੋਟੋ ‘ਤੇ ਕੋਈ ਖਾਸ ਸ਼ਰਬਤ ਜਾਂ ਫੈਲਾਅ ਦੇਖਦੇ ਹੋ, ਤਾਂ ਤੁਸੀਂ ਇਹ ਸਮਝਣ ਲਈ ਇਸ ‘ਤੇ ਚੱਕਰ ਲਗਾ ਸਕਦੇ ਹੋ ਕਿ ਇਹ ਕੀ ਹੈ, ਅਤੇ ਫਿਰ ਗੂਗਲ ਕਰੋ ਕਿ ਤੁਸੀਂ ਇਸ ਫੈਲਾਅ ਦੀ ਵਰਤੋਂ ਹੋਰ ਕਿਹੜੇ ਭੋਜਨ ਪਦਾਰਥਾਂ ਨਾਲ ਕਰ ਸਕਦੇ ਹੋ।
ਸਰਕਲ ਟੂ ਸਰਚ ਫੀਚਰ ਕਿਹੜੀਆਂ ਡਿਵਾਈਸਾਂ ਵਿੱਚ ਆਵੇਗਾ?
ਗੂਗਲ ਨੇ ਆਪਣੇ ਬਲਾਗ ‘ਚ ਕਿਹਾ ਹੈ ਕਿ 31 ਜਨਵਰੀ ਤੋਂ ਇਹ ਚੋਣਵੇਂ ਪ੍ਰੀਮੀਅਮ ਐਂਡ੍ਰਾਇਡ ਸਮਾਰਟਫੋਨ Pixel 8, Pixel 8 Pro ਅਤੇ ਸੈਮਸੰਗ ਗਲੈਕਸੀ S24 ਸੀਰੀਜ਼ ਦੇ ਨਵੇਂ ਸਮਾਰਟਫੋਨਜ਼ ਲਈ ਉਪਲਬਧ ਹੋਵੇਗਾ। ਹਾਲਾਂਕਿ, ਐਂਟਰੀ-ਲੇਵਲ ਜਾਂ ਮਿਡ-ਰੇਂਜ ਫੋਨਾਂ ਵਿੱਚ ਇਸ ਨੂੰ ਲੱਭਣ ਦੀ ਬਹੁਤ ਘੱਟ ਉਮੀਦ ਹੈ। ਗੂਗਲ ਨੇ ਇਹ ਵੀ ਸਪੱਸ਼ਟ ਕੀਤਾ ਹੈ ਕਿ ਇਹ ਫੀਚਰ ਐਂਡਰਾਇਡ ਐਕਸਕਲੂਸਿਵ ਹੋਵੇਗਾ। ਇਸ ਦਾ ਮਤਲਬ ਹੈ ਕਿ ਇਹ ਸਾਫ ਹੈ ਕਿ ਗੂਗਲ ਐਪ ਦੇ ਇੰਸਟਾਲ ਹੋਣ ਤੋਂ ਬਾਅਦ ਵੀ ਇਹ ਫੀਚਰ ਆਈਫੋਨ ‘ਚ ਉਪਲਬਧ ਨਹੀਂ ਹੋਵੇਗਾ।